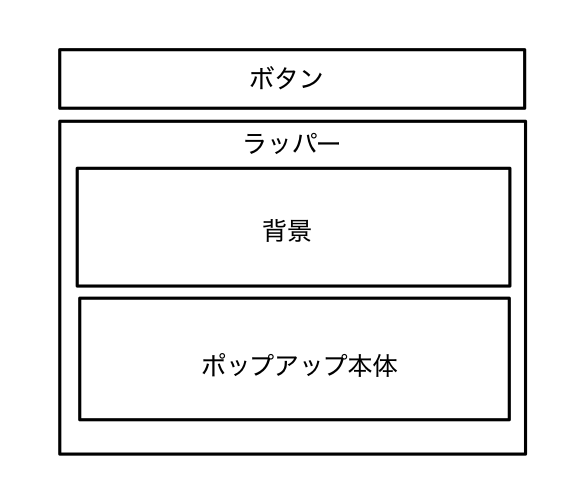
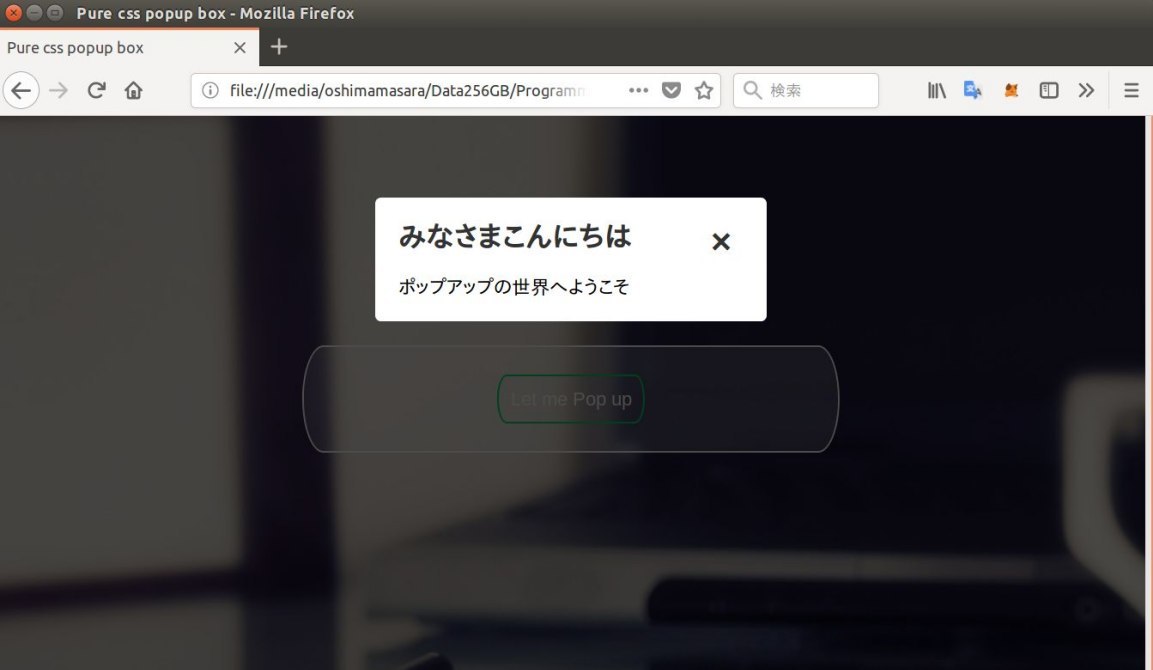
cssでポップアップウィンドウを実装する方法 今回はポップアップウィンドウの実装をhtmlとcssのみで行います。 なので、ポップアップウィンドウのcssを記述する場合は ダッシュボードメニューから、 外観 → カスタマイズ → 追加cssをクリックし 以下の部分に JSをで作成するサイト訪問者離脱防止用ポップアップ表示です。 (jquery必要) 難しい知識は置いといて以下に説明するソースをコピペで表示できる仕様にしています。 目次 1 jqueryとJSの設置 11 JSスクリプトの設置 2 Div要素でhtml上に表示させたい要素 ポップアップのHTML CSSでポップアップを表示するために使用するHTMLの構造が以下の記述です。 OPEN

Html ポップアップウィンドウについて
ポップアップ html
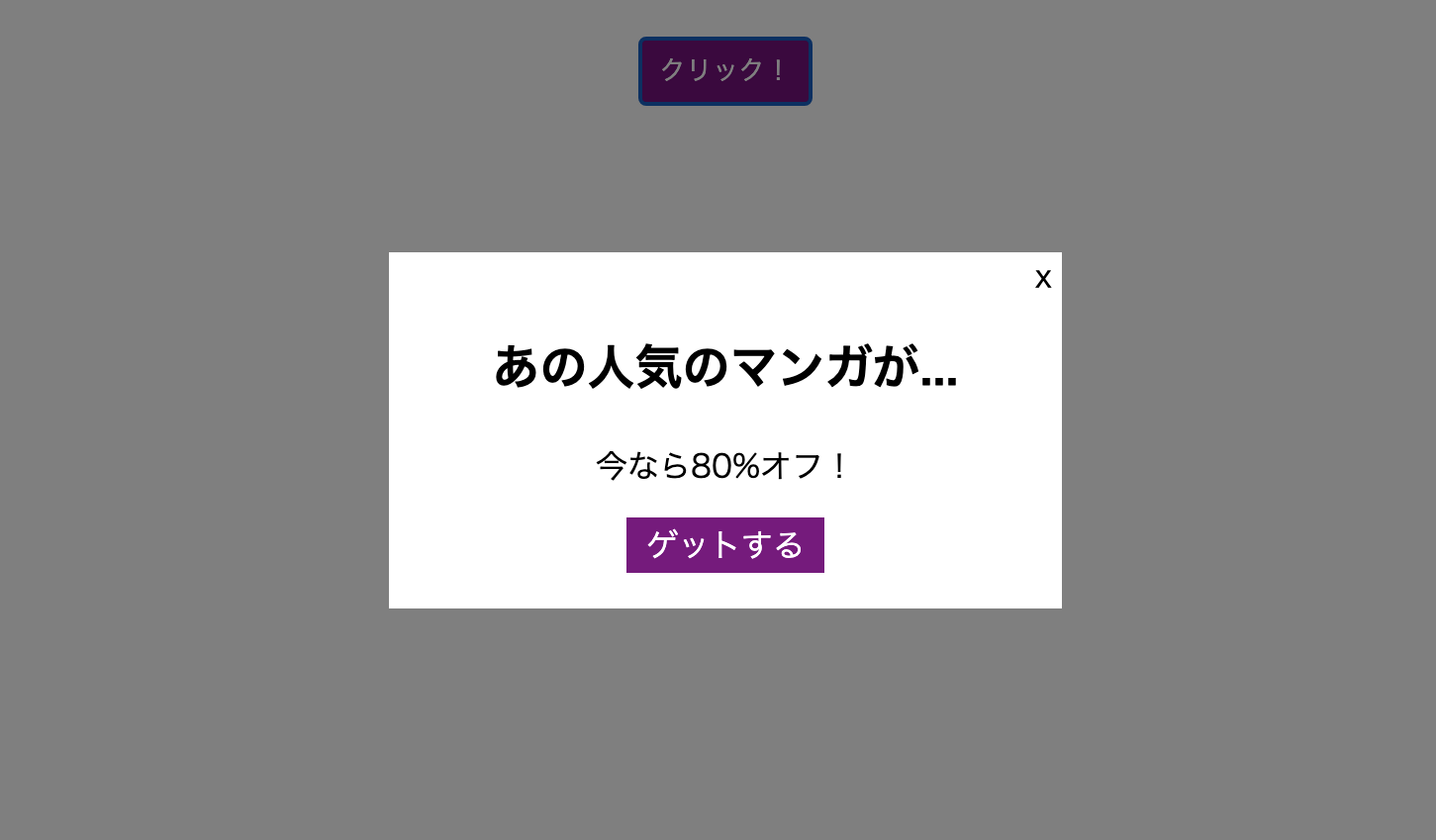
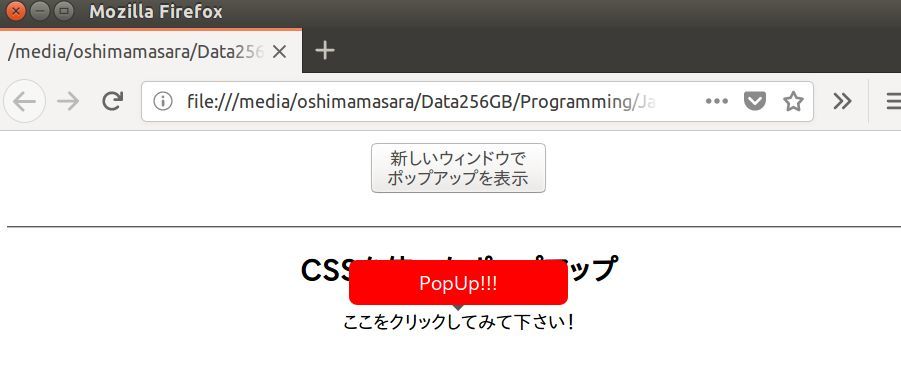
ポップアップ html- そこで今回は、クリックしてもらうと、 そのページ内でサッとポップアップしてくれるウィンドウ を作る方法を、誰でもコピペでできるようにしました。 「どゆこと? ポップアップウィンドウ? 」 ってよく分からない、イメージできないあなたは CSSでポップアップウィンドウを表示する 本記事ではCSSを使ってポップアップ表示を実現する方法をご紹介します。 CSSだけで実現する場合は、checkboxを使ってON・OFFを切り替える形が簡単だと思います。 JSを使えば品のあるポップアップ演出ができますが、JSの実装はできるだけ簡単な方が良いですよね。 そこで本サンプルでは、HTMLソース上に直接JSを書いていますの



Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル
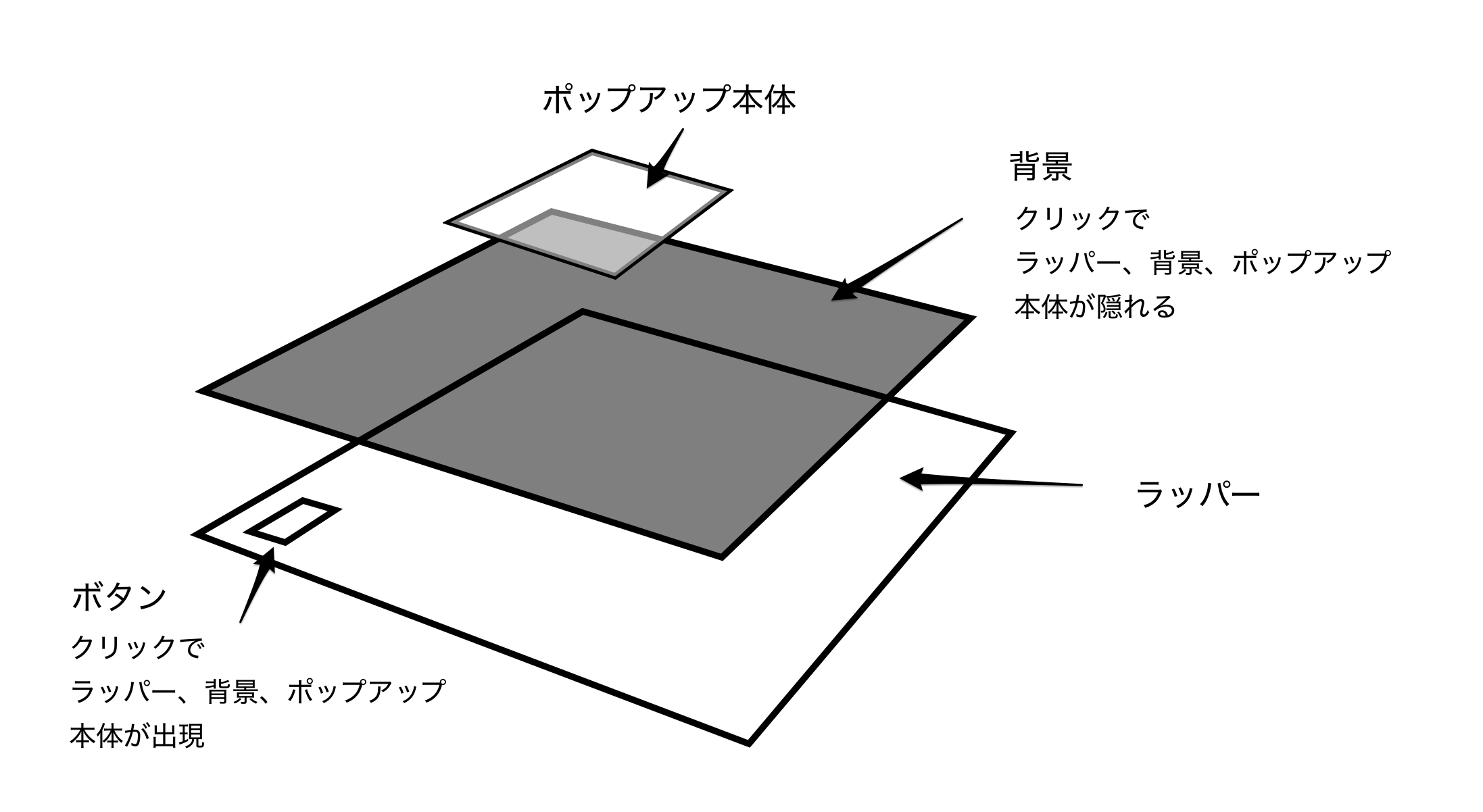
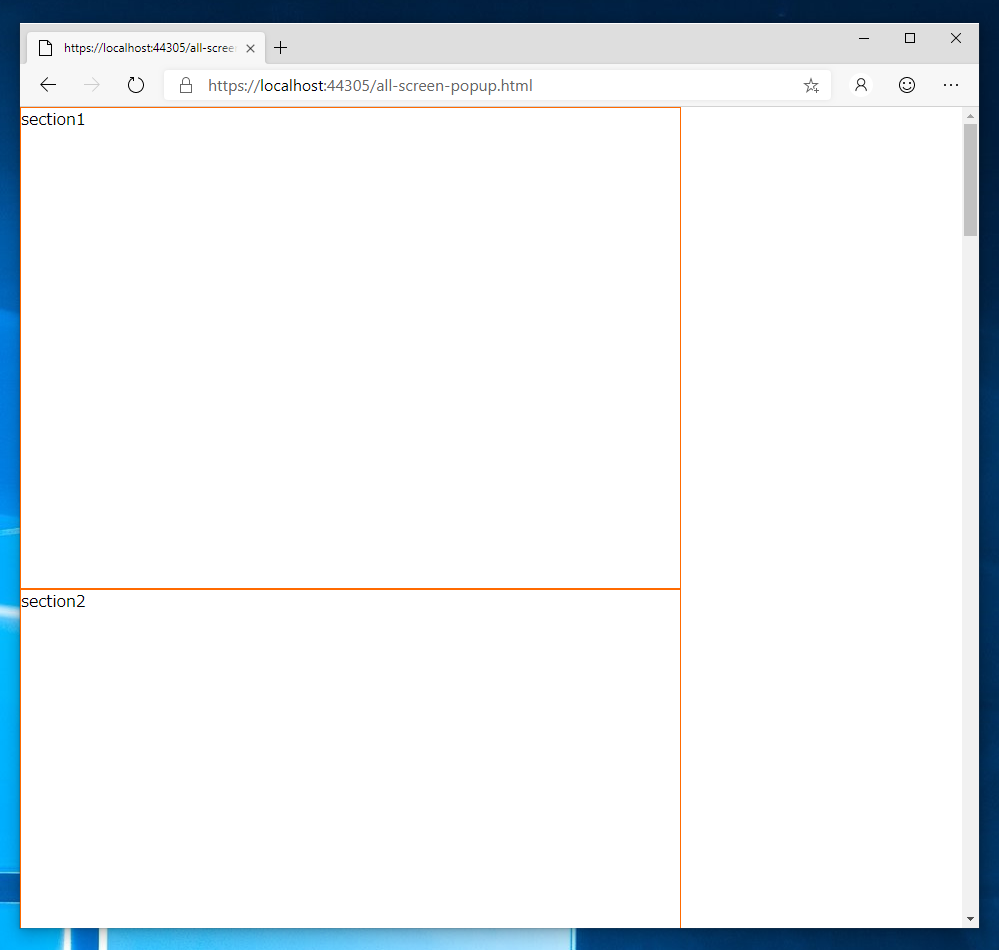
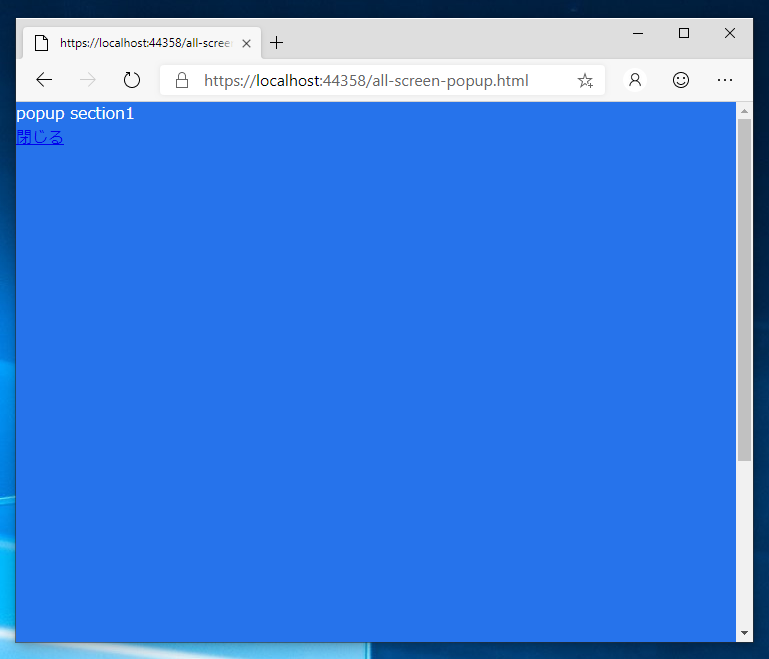
・外部html(同一ディレクトリ内)をポップアップ ・ポップアップした状態で次の外部リンクへ移行する ・ポップアップ部分以外をクリック(タップ)した場合、ポップアップを閉じる ・「閉じる」ボタンをクリック(タップ)でポップアップを閉じるにしておいたポップアップを、 input にチェックが入ったらblockにして表示する 」という仕組みで成り立っています。 また、デザインに柔軟性を持たせるために、input は非表示にしておき、それと対応する label を配置して for属性で関連付けておくことで、「 label をクリックしたら input にチェックが入る」という状態を ポップアップ領域を表示する (ポップアップメニューやポップアップウィンドウなど) Webページでドロワーメニュー (Drawer Menu) を実装する;
3 なんでもポップアップしてくれるモーダルウィンドウ系jQueryプラグインの使い方第2弾は Modaal です。 前回サンプル付きでをご紹介したMagnific Popupと比較しつつ解説していきます。 Modaalとは Modaalの基本的な使い方 画像(gallery)形式のポップアップ windowopen ポップアップを開く構文は次の通りです windowopen (url, name, params) url 新しいウィンドウでロードする URL name 新しいウィンドウの名前。 各ウィンドウは windowname を持っており、ここでポップアップに使うウィンドウを指定することができますポップアップの文書はポップアップが表示されるたびに読み込まれて、ポップアップが閉じるたびに解放されます。 HTML ファイルを拡張機能に入れるには、 browser_action または page_action キーを manifestjson 内の "default_popup" にて指定します。
HTML もしくは JavaScript コード、CSSコード内に記述してポップアップを実装する方法です。 実装は比較的簡単ですが、サイズや表示位置、ポップアップ内へのファンクション装備など応用的なポップアップを実装しようと思うと大変です。 CSSのvisibilityプロパティはHTMLの要素の表示・非表示を切り替えるプロパティです。 visibility hiddenが指定されている要素は、要素は存在しているが見えない状態となります。 構文や使い方をサンプルコード付きで解説します。 popup クラス要素に isshow クラスが与えられたときに opacity 1; プラグインなしで、別の画像やテキストをlightboxのように表示させる html aタグの範囲は、通常見えて居る部分です。 クラス名popipdemoの範囲は、隠しておいて、クリックされると表示されるようにします。 css cssに関したは、お好みで変えてもOKです。



Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル




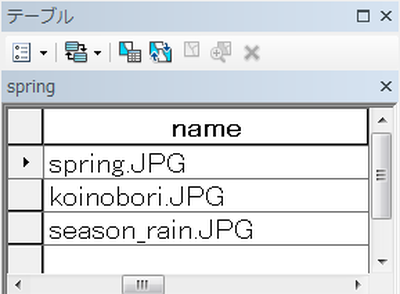
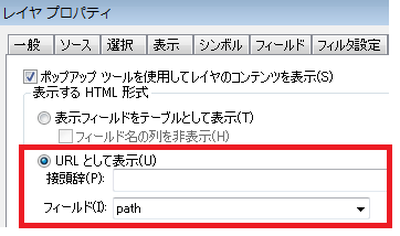
操作手順 Arcgis Pro ポップアップ ウィンドウで画像サイズをカスタマイズする
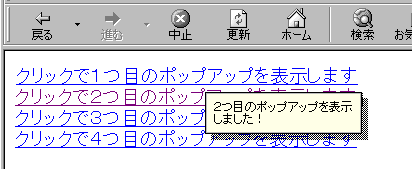
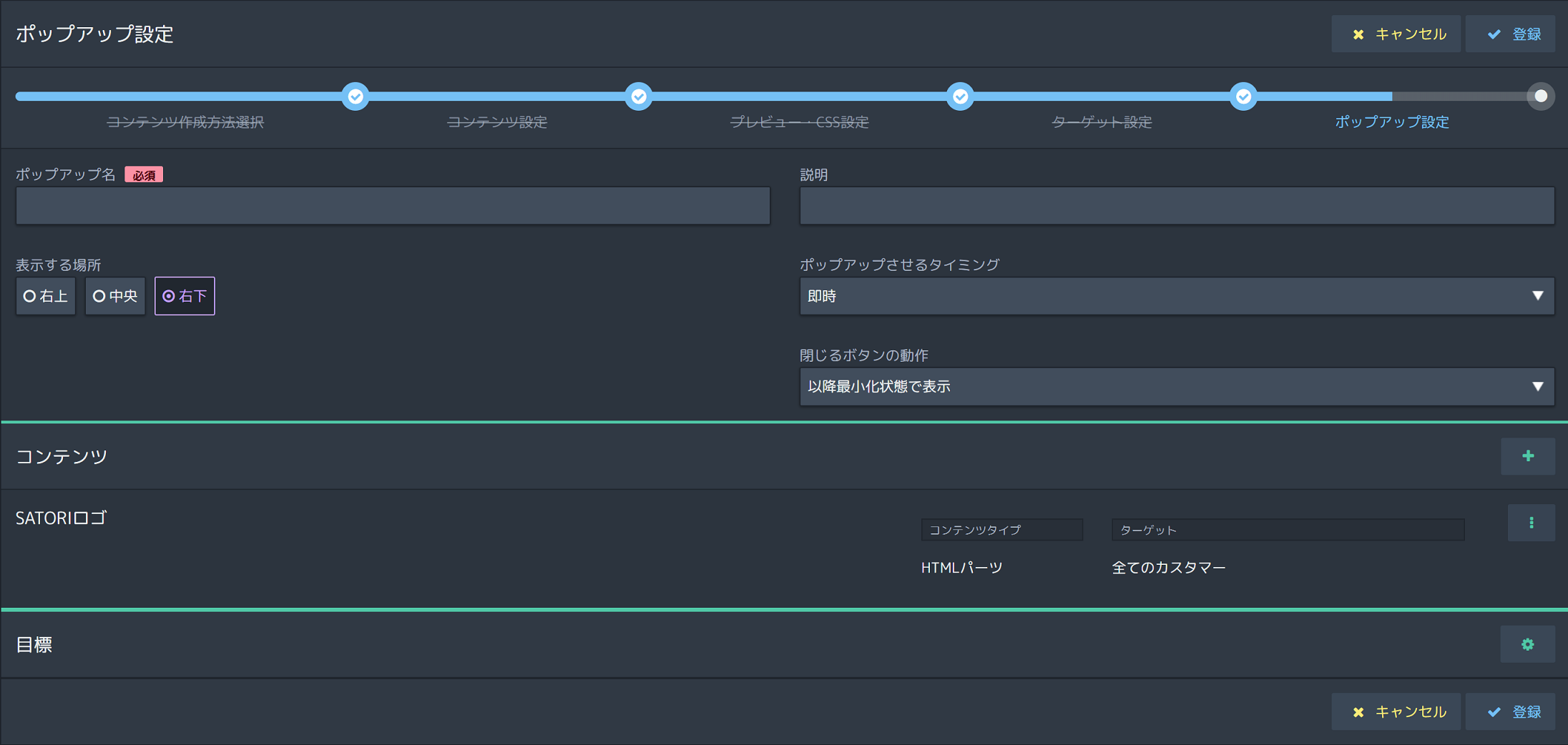
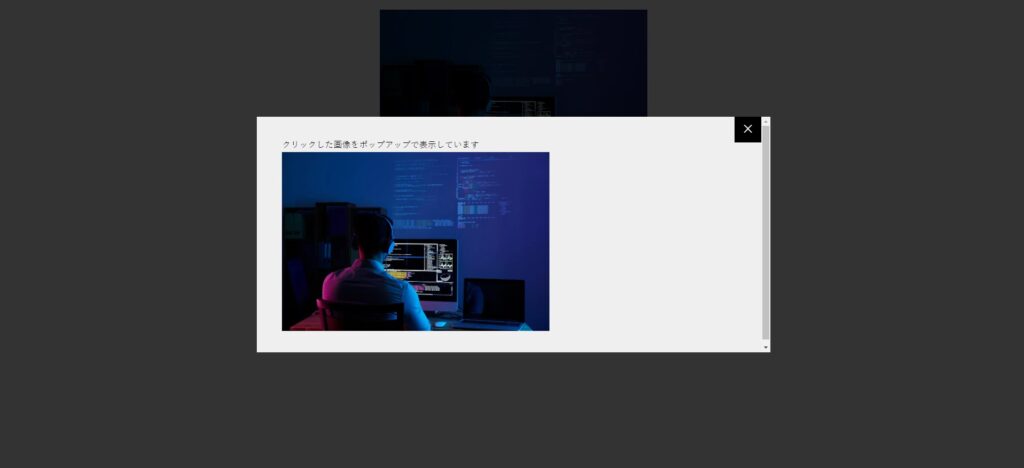
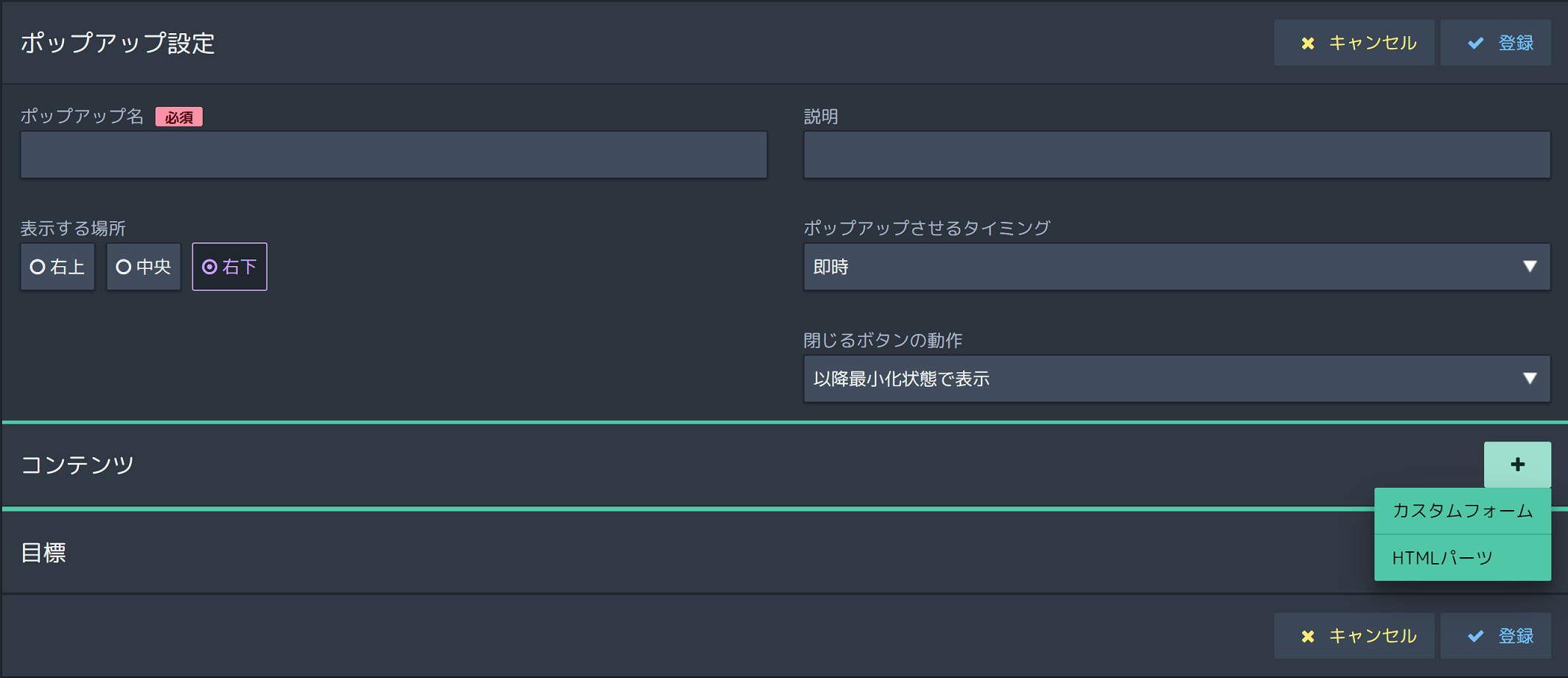
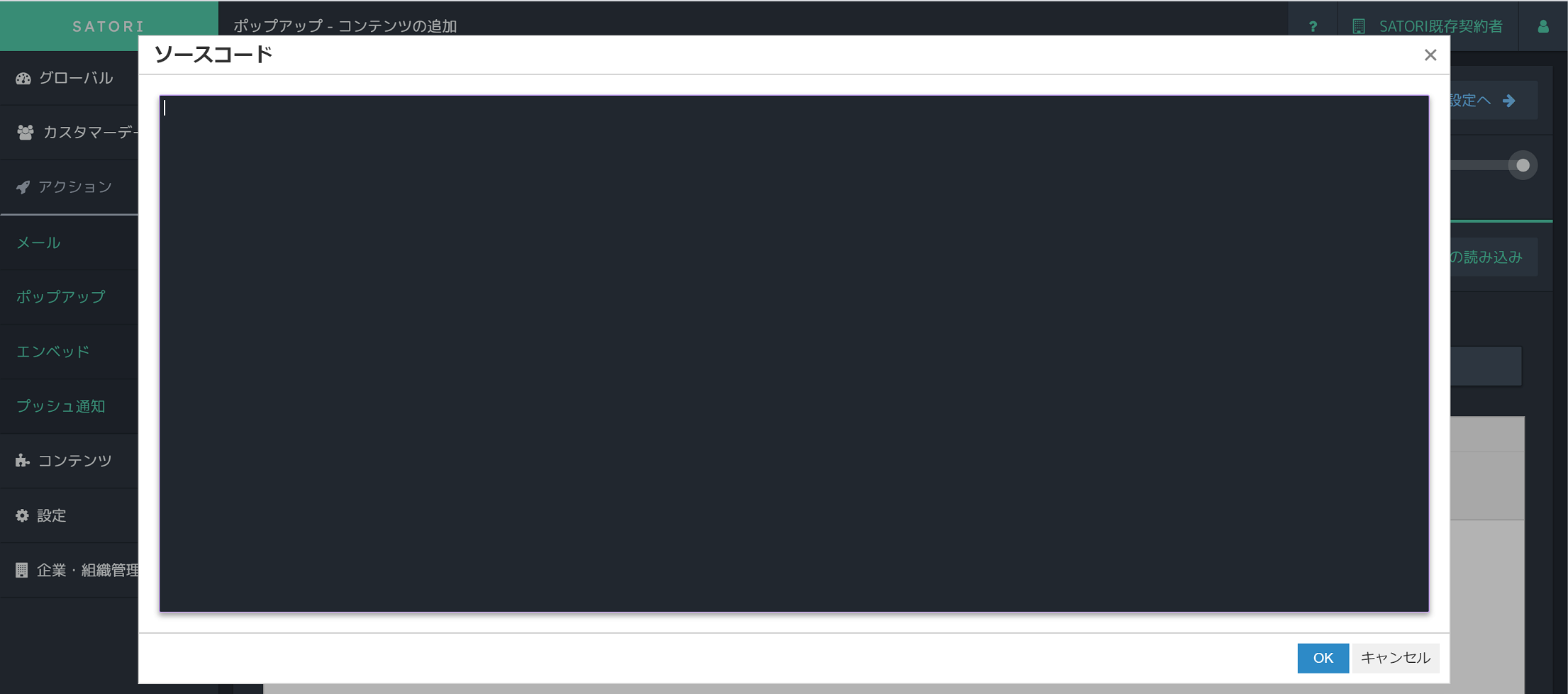
画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難易度が高いですが、い 今回は JavaScriptを用いて、ページ内に複数設置できるモーダル(ポップアップ)ウィンドウを実装してみる。 利用しやすいように、今回はモーダル(ポップアップ)ウィンドウが1つの場合でも、2つ以上の場合でも使えるよう対応している。 また 利用方法 適用するカスタムCSSを選び、設定する ・左メニューのアクション > ポップアップ > ポップアップ新規登録 > ポップアップ設定画面でコンテンツ:HTMLパーツ > プレビュー・CSS設定 > 右側のCSS設定画面に選択した「カスタムCSS」を貼り付け




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント




初心者でも分かる モーダルウィンドウの作り方
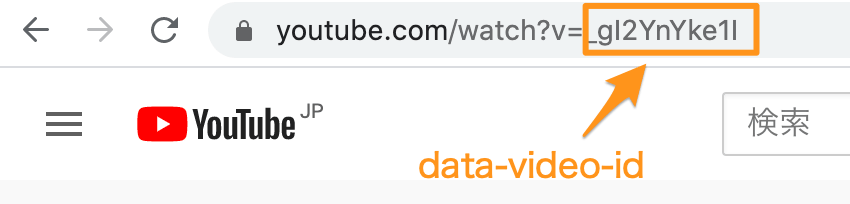
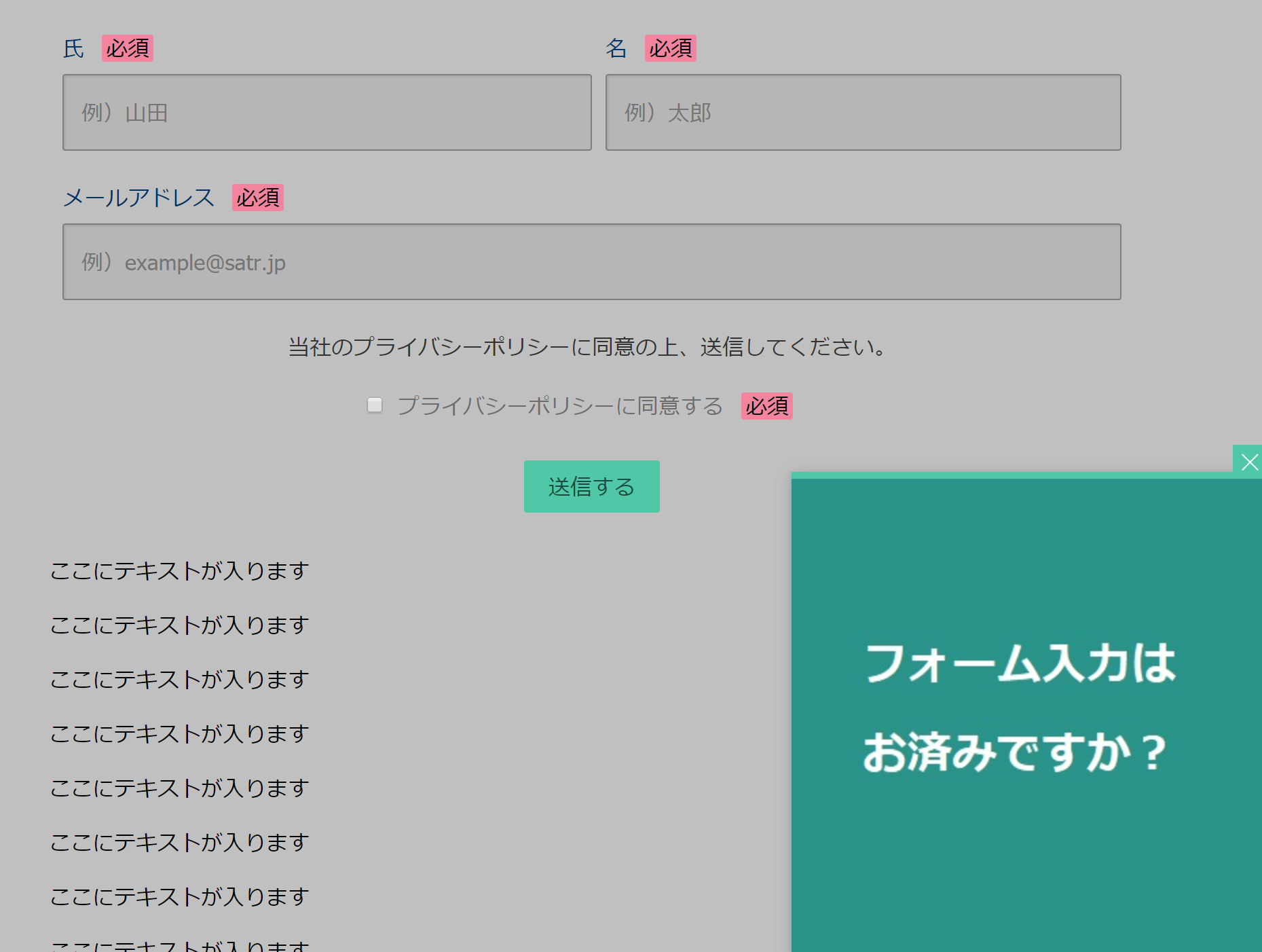
HTML, CSS, JavaScript, HTTPS ポップアップもライブラリを使えば、実現できますが これも自前で実装できるようになりましょう。 ポップアップの外側又はポップアップのcloseボタンをクリックすると閉じるようにしています。 こちら からプログラム動かすことができます。 (positionがabsoluteになっています) JavaScript const clickBtn = documentgetElementById('clickbtn'); ポップアップの設定 indexhtmlにaタグを記述し、href属性に再生したい動画の埋め込み用コードを設定します。 ポップアップウィンドウは訪問時に強制的に開くことが多く、ユーザーが操作するまで閉じない場合はメインコンテンツを見ることを遮られて




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント




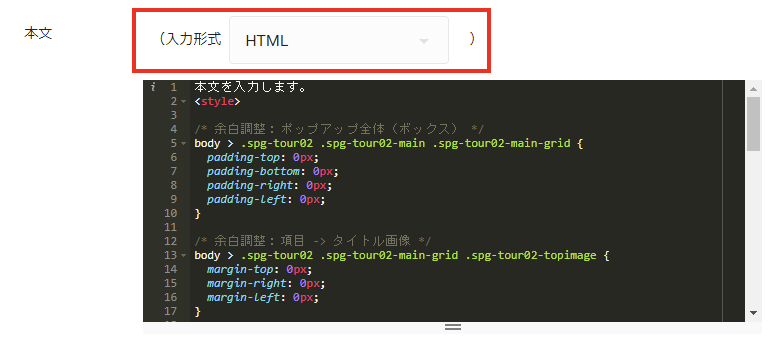
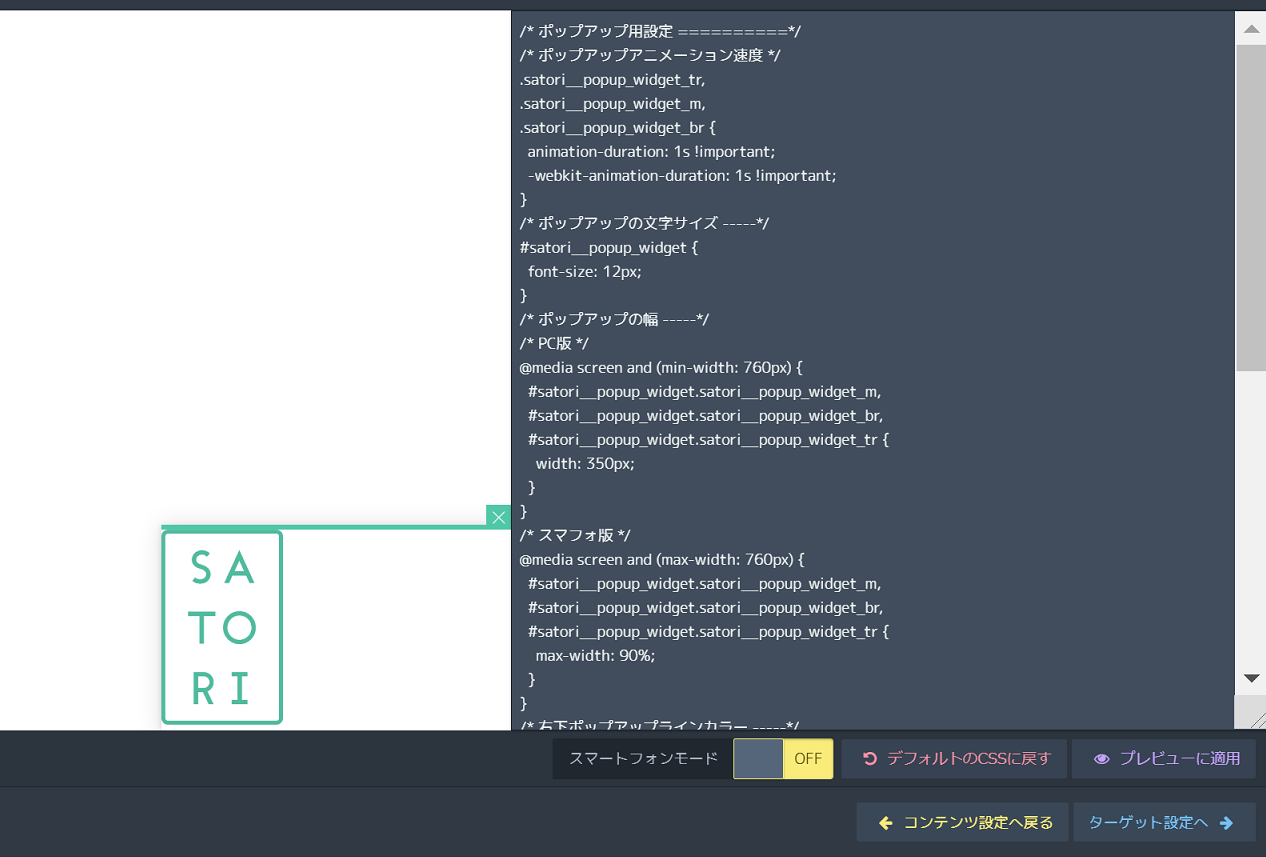
ポップアップの余白や幅を調整する
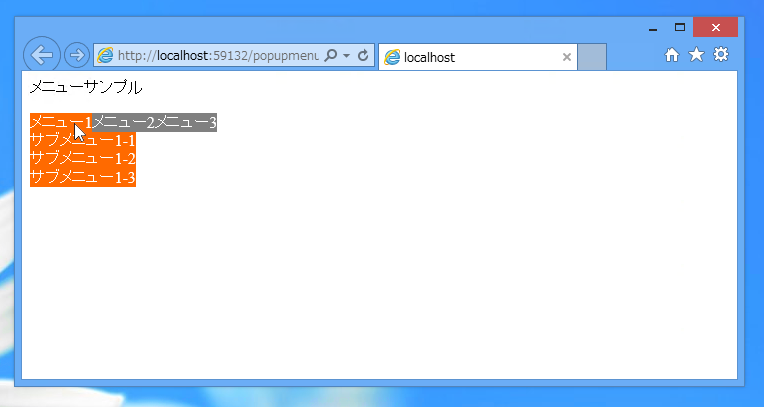
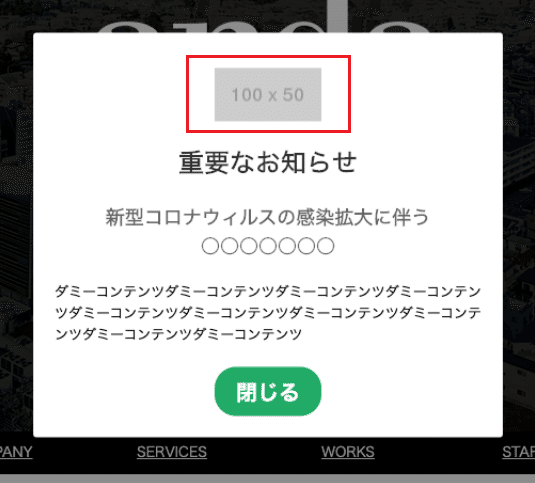
ページが表示された時に表示されるモーダル(ポップアップ) まずはこちらのパターンです。 DEMO あらかじめCSSの前にFontAwesome アイコンを呼び出してください。 FontAwesomeアイコンって何?目次 ポップアップ表示とは htmlに記述する内容 cssに記述する内容 htmlとcssだけでポップアップ表示を作ってみよう まとめ ポップアップ表示とは ポップアップとは、和訳で「突然現れる」や「飛び出すように現れる」という意味です。 シンプルなポップアップメニュー シンプルなポップアップメニューのコードを紹介します。 コード 以下のコードを記述します。あいまいさを無くすためCSSは制約の強い書式で記述してあります。 HTMLファイル (popupmenu01html)




T Sware Html Help Workshop入門 3 Htmlファイルの作成




Htmlとcssでポップアップを表示する
リンク先の説明書きなどに使われるツールチップをCSSだけで実装したパターンサンプル集です。 マウスホバー時にポップアップするバルーンポップアップ・ツールチップなどなど。 目次 共通HTML シンプルな吹き出しパターン(上) シンプルな吹き出し 画像、動画、HTMLファイルなどのポップアップ対応、複数設置可能でレスポンシブ、IE11も対応しています。 ただポップアップ時のアニメーション設定がちょっとわかりずらかったのでそこも含めご紹介します。 Magnific Popup基本的な使い方ポップUP! オフィシャルサイト。毎週月〜金曜 ひる1145放送。超大型3時間生放送の情報&Lifeエンターテインメント!気になる芸能&エンタメ、話題のイケメン&美女、噂のスポット&グルメ、美容、ファッションなどなど、ミーハー心全開で"いま"を届けます。




ポップアップ ドラッグして移動 Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社



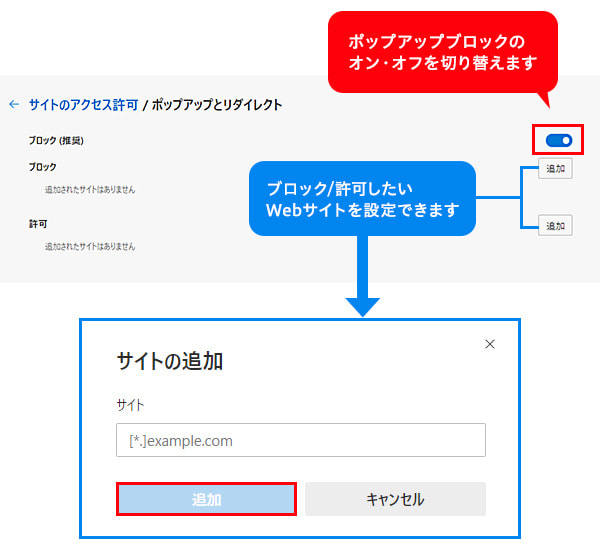
ポップアップブロックのチェック
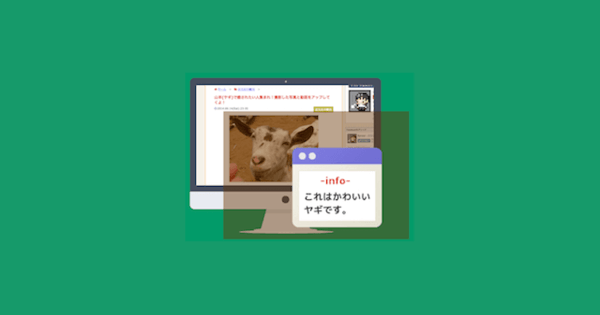
ポップアッププログラムのサンプル ID名「popup」で囲われたブロックが、ポップアップで表示される領域です。 今回は画像1枚のみ表示するサンプルプログラムですが、テキストやボタン、デザインを整えたHTMLブロックも表示することができます。 HTML CSS ちょっとした動きをJavaSciptなしで実装できないかと思い、 CSSのみで吹き出しの表示・非表示を作成しました。 ブラウザはChrome、Firefox、IE9以上で確認しています。 ##**サンプル** 罫線で囲まれた「ここをマウスオーバーすると・・・」をマウスオーバーすると右上に吹き出しが表示されます。ソースコード ポップアップメニュー #menu { margin 0;




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント




オプション 離脱防止ポップアップ管理 Ecforce Faq
別窓でリンク先のページをポップアップで開きたいとき 年9月7日 この記事は約 3 分で読めます。 よくリンク設定で、「target="_blank"」を入れて別タブで開くようにすることは多いですが・・・。 今回、たまたまポップアップでリンク先のページを表示することになって、思い出せなかったのでメモです。 多分滅多に使うことはないと思うけれど・・・。 HTMLとCSSだけで画像をポップアップで表示させる方法 JavaScriptや便利なプラグインを使用して、画像をポップアップ表示させる方法がよく用いられていますが、 HTMLとCSSだけでも実装可能 です。Const popupWrapper = documentgetElementById('popupwrapper');




Html ポップアップを使って画像を表示してみよう




Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて
HTMLの解説 今回のポップアップは「 display none; 「ポップアップ」メニューについて ポップアップメニューでは、ポップアップの作成、レポートの閲覧が可能です。 ポップアップの種類には HTMLパーツ フォーム の二種類を指定でき、複数のコンテンツをひとつのポップアップのコンテンツとして登録することで ポップアップを用い




シンプルなポップアップを表示する Javascript Ipentec




初心者 Htmlポップアップ表示の作り方と利点を紹介 新米plog




超シンプル ポップアップをhtmlとcssだけで実装する 株式会社リラクス




ポップアップブロックとは 解除する方法もブラウザーごとに解説 チエネッタ Ntt西日本



3




ポップアップ インタラクティブ動画 Doga ドゥーガ




ポップアップ について Satoriサポートセンター



ポップアップデザイン変更用カスタムcss Satoriサポートセンター




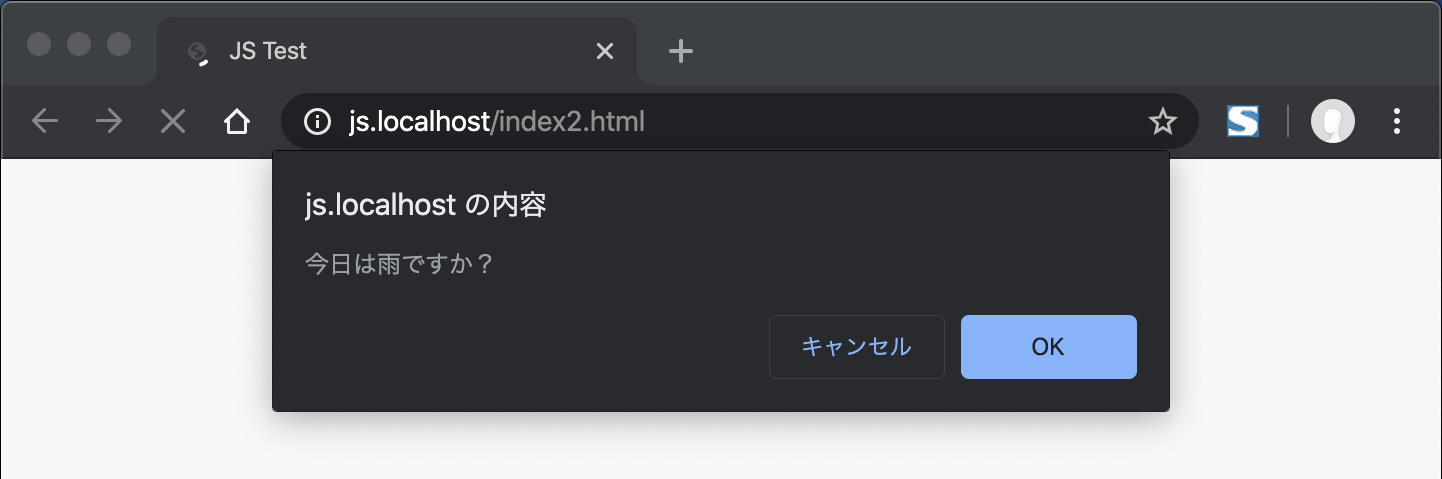
確認ウインドウを表示する Graycode Javascript




Javascript クリックしたときにポップアップを表示する Qiita




Htmlポップアップ 用語集とgisの使い方 株式会社パスコ




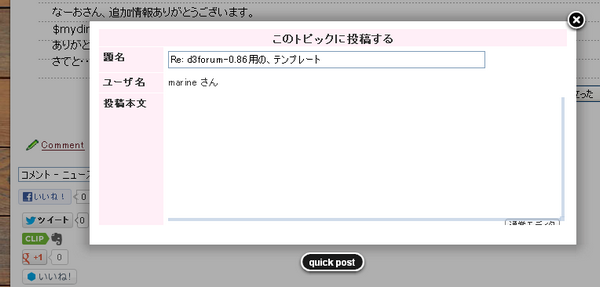
D3forumのコメント入力画面をポップアップさせる方法 Qiita




これなら簡単 Javascriptでポップアップ表示 入力する方法を解説 侍エンジニアブログ




ポップアップフォームの編集方法は Benchmark Email




ポップアップを背景クリックで閉じるシンプルな方法 Qiita




プログラミング不要で マウスオーバー時にポップアップ表示ができる超軽量cssライブラリ Hint Css を使ってみた うえぶはっく




ポップアップを背景クリックで閉じるシンプルな方法 Qiita




Html ポップアップを使って画像を表示してみよう




Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews




Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig




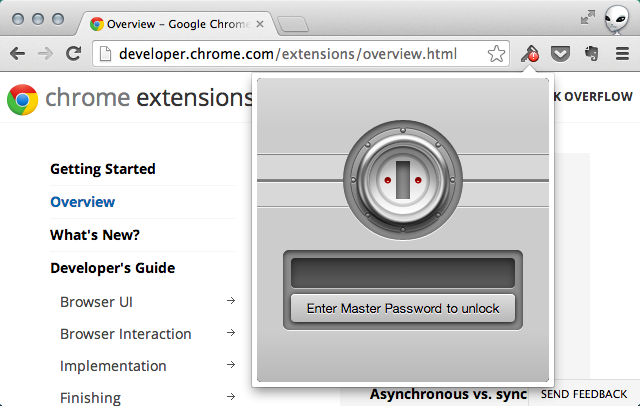
Google Chrome 拡張機能を開発する ポップアップを表示するまで Rakuishi Com




フィーチャ レイヤーに関する Html ポップアップ プロパティを設定 ヘルプ Arcgis Desktop




Html Cssだけのスタイリッシュなポップアップを提供する Bites Itnews




Html ポップアップウィンドウについて




使えると得する Satoriのポップアップ 株式会社一向社




Cssでモーダルウィンドウ ポップアップ 表示する方法 きまぐれアップデート




Htmlポップアップ 用語集とgisの使い方 株式会社パスコ




初心者必見 Htmlとcssでのポップアップ表示設定方法 Webcamp Media




Html Js カレンダー テーブル内でポップアップメニューを表示する方法




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




ポップアップ ドロップダウン メニュー のようなuiを作成する Cssによるポップアップメニュー Css Ipentec




Htmlパーツ について Satoriサポートセンター




初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニアブログ




Html Divタグ Javascriptサンプル




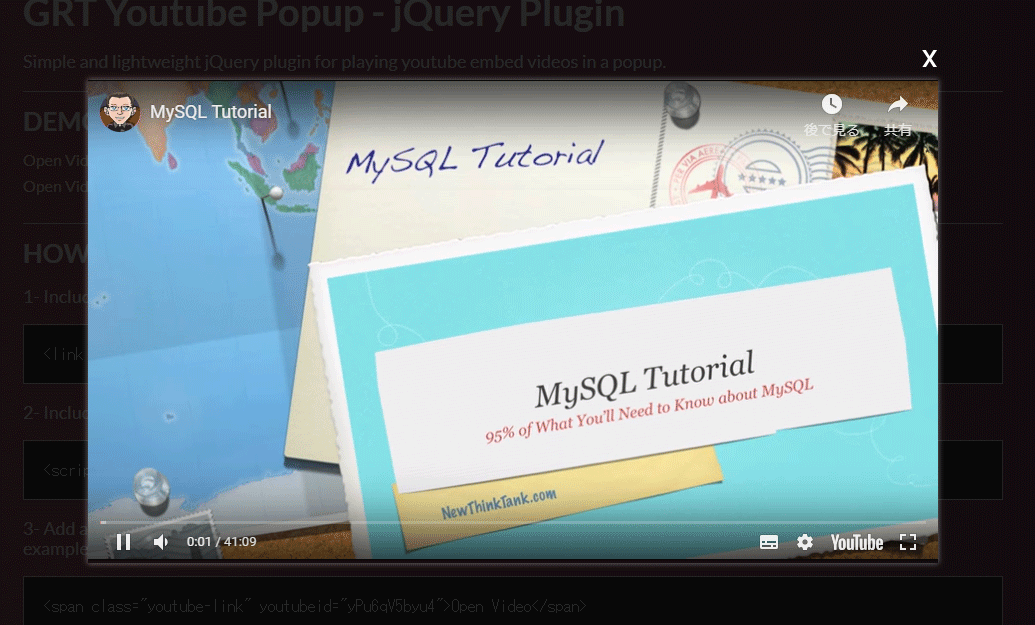
Youtubeをポップアップ表示してくれる おすすめプラグイン パラメーターの調整も可能 夢みるゴリラ




Html Cssおよびjavascriptを使用したモーダルウィンドウ ポップアップ の作成 ブログ




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript




超シンプル ポップアップをhtmlとcssだけで実装する 株式会社リラクス




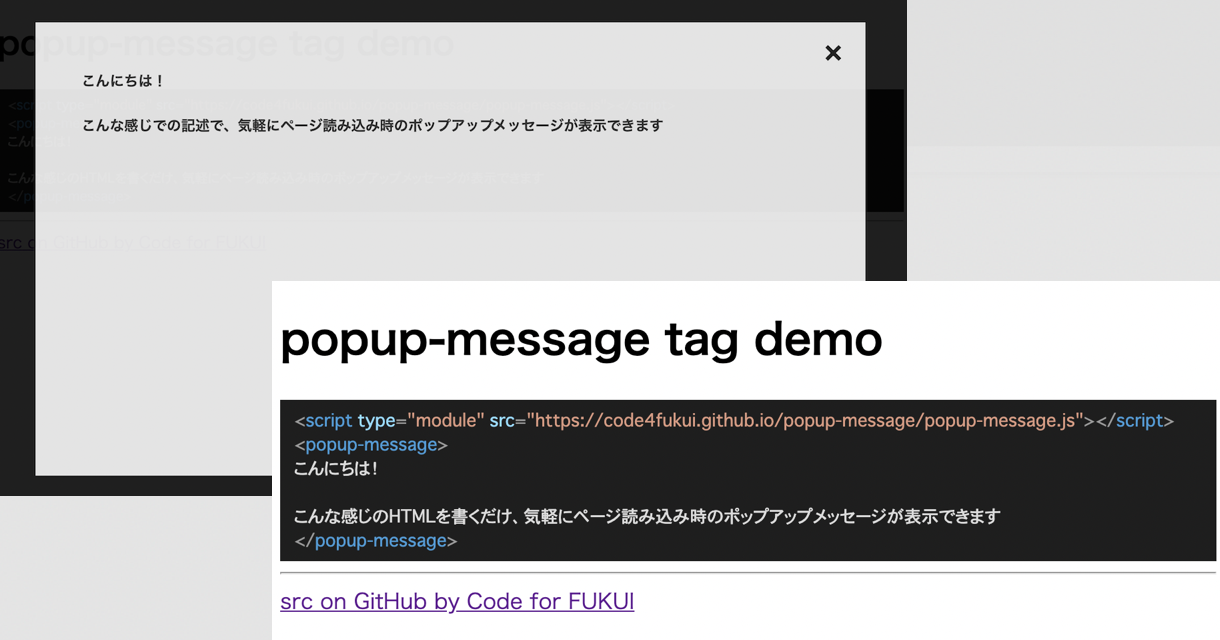
サイト表示時に全面表示するお知らせ記述タグ Popup Message




ポップアップ ドロップダウン メニュー のようなuiを作成する Cssによるポップアップメニュー Css Ipentec




Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




コピペだけ Cssだけでポップアップウィンドウを作る方法 旅するように人生を生きよう




Show Login Popup After 5 Seconds After Page Load Html Css Javascript Otosection




ポップアップ について Satoriサポートセンター



1




サイト表示時に全面表示するお知らせ記述タグ Popup Message




Shopify アプリを使わずに サイトに訪れた初回のみポップアップするモーダルウィンドウ機能を追加 カスタマイズ画面から次回表示までの日数指定も Prythm Works




Google Chrome 拡張機能を開発する ポップアップを表示するまで Rakuishi Com



ポップアップ Faq 無料web接客ツール Combeez




カレンダーで日付を簡単に入力するwebページを作る 3 3 Codezine コードジン



1



モーダルウィンドウ サンプル




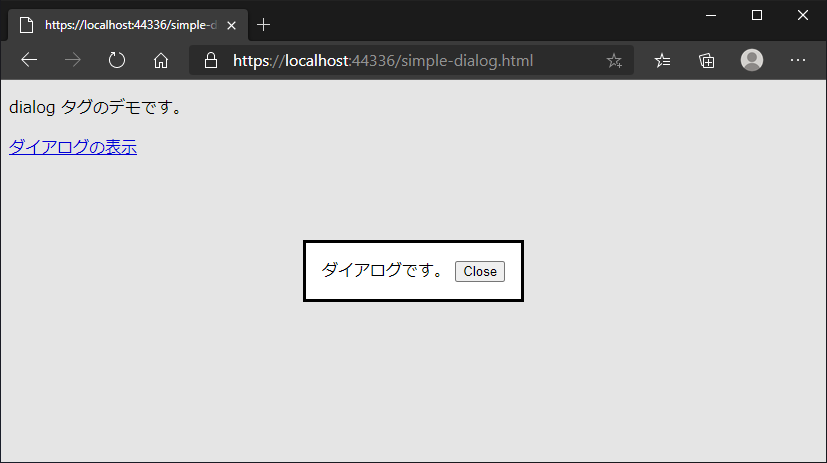
Dialog タグを利用したダイアログ Htmlタグ Ipentec




Robee ロビー 機能リリース Htmlでポップアップ作成機能を搭載し ポップアップの効果を最大化へ




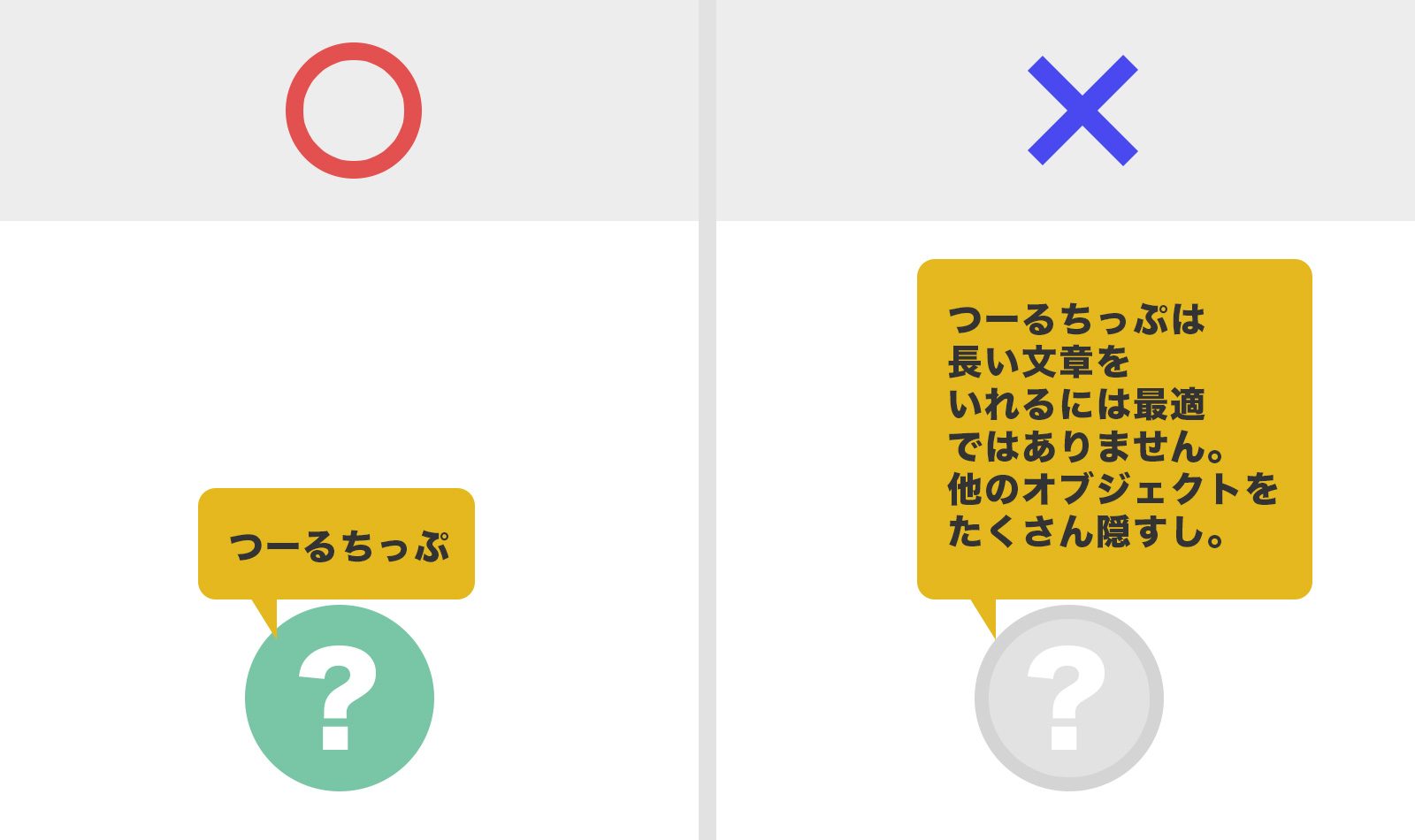
ツールチップ で効果的にサイトのユーザビリティ向上 デザインのポイント 実装方法 株式会社ウェブ企画パートナーズ




ポップアップ エンベッド 複数設置の活用例 18 09 25公開 Satoriサポートセンター




Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo




Htmlとcssでポップアップを表示する




使えると得する Satoriのポップアップ 株式会社一向社




いつでも ぬれた 騒々しい Php ウィンドウをポップアップさせるコマンド カーペット ダブル 神社




初心者でも分かる モーダルウィンドウの作り方




ページ全体にポップアップ表示する Jquery Ipentec




Magnific Popupでyoutube動画をポップアップで表示する方法 Qumeruマガジン




ページ全体にポップアップ表示する Javascript Ipentec




Javascriptを使ったポップアップウィンドウの表示方法 Codecampus




Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote




Javascript を用いたポップアップの例




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント



Pcオンラインアンケート結果確認 ポップアップ スマートデザインサポート




簡単にwordpressでモーダルウィンドウ ポップアップ を作れるプラグイン Popup Maker の使い方を徹底解説 Wp Topics




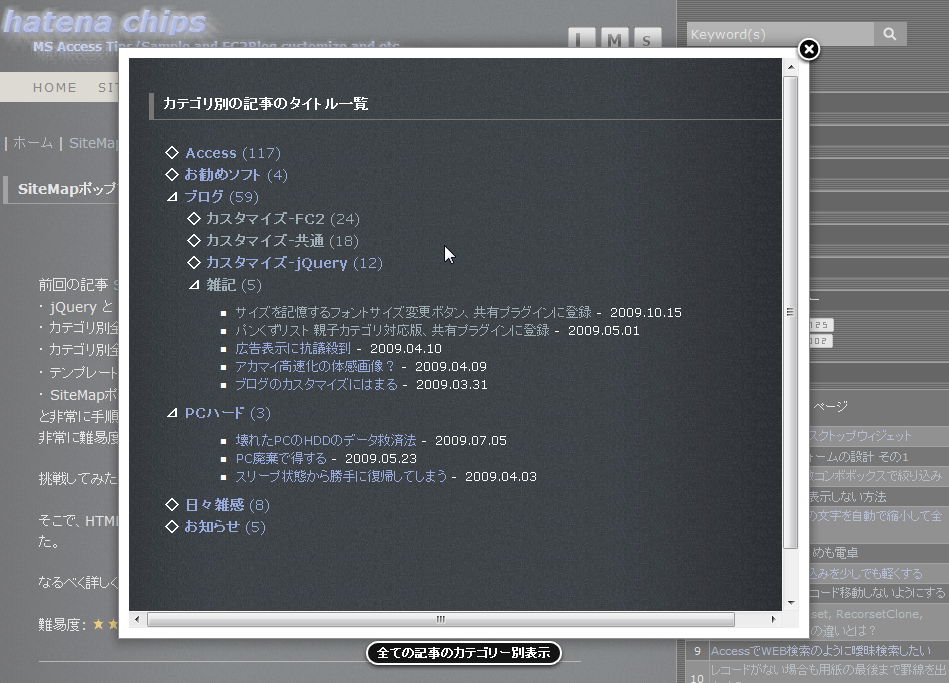
Sitemapポップアップ表示 初級向け導入法 Hatena Chips




Javascript ポップアップを自前で作ろう Html Qiita




モーダルウィンドウとは モーダルを使用する場面や実装方法を解説 サイトエンジン株式会社




Jquery Cookie Js 初回だけポップアップ モーダル を簡単に作る方法 ホームページ制作 愛知 名古屋 株式会社wwg ダブルダブルジー




Htmlページの画像をクリックしたら拡大 ポップアップウィンドウで表示させる方法 Webcamp Media




Htmlポップアップ 用語集とgisの使い方 株式会社パスコ




Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita




Html ポップアップを使って画像を表示してみよう




緊急のお知らせポップアップをgoogle Managerのみで無料で利用する方法 And A Note




ページアクセス時にポップアップ表示で はい Or いいえ を選択するjquery Modal の設定方法 Javascript Jquery フリーランスwebデザイナーブログ キングサイト




Youtubeの動画idを指定するだけで動画のポップアップ再生を実装できるjqueryプラグイン Grt Youtube Popup Techmemo




ポップアップ モーダル表示を行うポップアップライブラリの紹介 その3 モーダル表示 ドラッグ Hifive開発者ブログ




Htmlでポップアップ ツールチップ させる方法 スマホ対応 オレdev Com




22 Best Html Websites Of August 22 Inspiring Examples




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント



Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




ポップアップ について Satoriサポートセンター




Facebookの いいね を促すポップアップの設定方法 Satoriサポートセンター




フィーチャ レイヤーに関する Html ポップアップ プロパティの設定 Arcmap ドキュメント



0 件のコメント:
コメントを投稿